「ブログで使う画像はなるべく軽いほうがいい!」
「でも、ひとつずつ画像サイズを小さくするのは面倒なんだよね…」
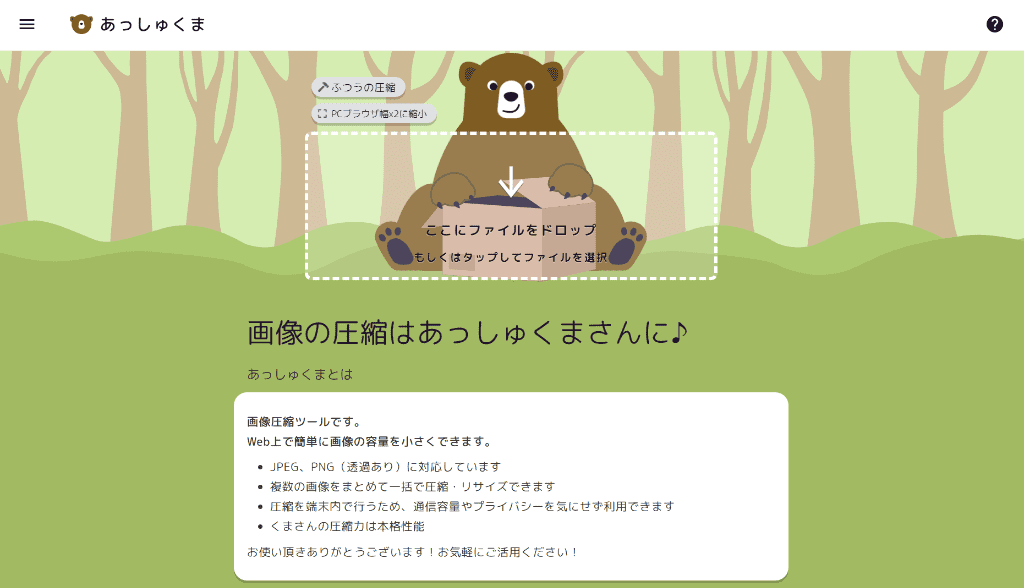
そんなときは画像圧縮ツール【あっしゅくま】を使ってみてください。
無料で使えるのにとっても高性能で、画像がサクサク軽くできちゃいます♪

ブログ8年目の私も使ってます!
あっしゅくまとは?

「あっしゅくま」は、Webサイト上で簡単に画像を圧縮できるツールです。
JPEG、PNG形式の画像の容量を小さくすることができます。
画像圧縮ツールといえば、パンダでおなじみの「TinyPNG」が有名ですが、個人的には英語表記のサイトを使うことに抵抗を感じていました。
それに対して、この「あっしゅくま」は日本人のプログラマーが作ったサイトで、見た目がすっごく分かりやすい!
プライバシー面での安全性にも配慮されていて、安心して使えるとっても便利なツールなんです。
あっしゅくまの特徴
完全無料!商用OK!
あっしゅくまは、完全無料で使える画像圧縮ツールです。画像の枚数制限もありませんし、広告すら表示されません。ものすごくありがたいですよね。
また、利用規約に書かれている通り、個人・商用問わず自由に使うことができます。ブログ利用ももちろんOKです。
まとめて画像を圧縮できる!
あっしゅくまは、JPEG・PNG形式の画像に対応していますが、1度に30個まで同時に圧縮できるという特徴があります。
ダウンロードも一括でできるため、画像ひとつひとつのサイズを小さくしていくという手間が省けます。
上限まで圧縮を行った場合は、あっしゅくまのサイトを再読み込みすることで画面がリセットされます。

つまり、1日に何個でも圧縮ができるんです!
とにかく簡単!分かりやすい!
日本人のプログラマーさんが作ったツールということで、日本人には親しみやすいデザインになっています。
ややこしい設定などもなく、初めての人でも簡単に使うことができます。
画像圧縮後の削減率も表示されるので、どれくらいの圧縮ができたのかが、とても分かりやすいです。
何より、画像圧縮時にぽこぽこ動くくまさんが、とっても可愛いいんですよ♪
圧縮しても画質をキープ
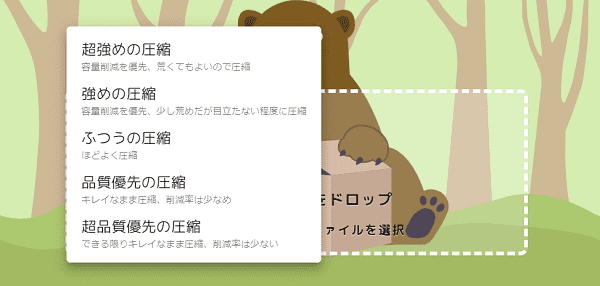
あっしゅくまでは、画像圧縮の強さを5段階から選ぶことができます。

・超強めの圧縮:容量削減を優先、荒くてもよいので圧縮
・強めの圧縮:容量削減を優先、少し荒めだが目立たない程度に圧縮
・ふつうの圧縮:ほどよく圧縮
・品質優先の圧縮:キレイなまま圧縮、削減率は少なめ
・超品質優先の圧縮:できる限りキレイなまま圧縮、削減率は少ない
デフォルトでは「ふつうの圧縮」になっており、これでもかなりのファイルサイズを削減することができます。
画質の劣化も、ブログ記事の中で使う画像であれば気にならない程度で、十分な画質をキープしてくれます。
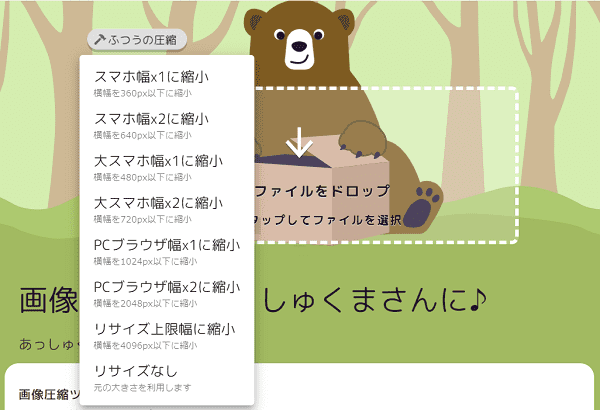
さらに、一緒にリサイズの設定も可能です。

横幅の上限を指定して、そのサイズ以下に縮小してくれます。デフォルトでは「PCブラウザ幅×2に縮小」になっています。
圧縮する画像の横幅が上限以下のときには、リサイズはされません(サイズは変更されません)。
プライバシーも安心
あっしゅくまは、画像をローカルで処理しています。

つまり、あなたのパソコンの画面上で加工をするだけなので、外部サーバーに画像を送信したり、保存されることがないんです。
プライバシーが気になるような画像の圧縮も安心して行うことができます。
これはできません
画像ファイルと言ってもWebP形式であったり、PDF、ワード、エクセルなどのファイルは圧縮することができません。
また、圧縮率や圧縮後のファイルサイズを具体的に指定することもできません。
使い方
それでは、「あっしゅくま」の使い方を説明していきます。
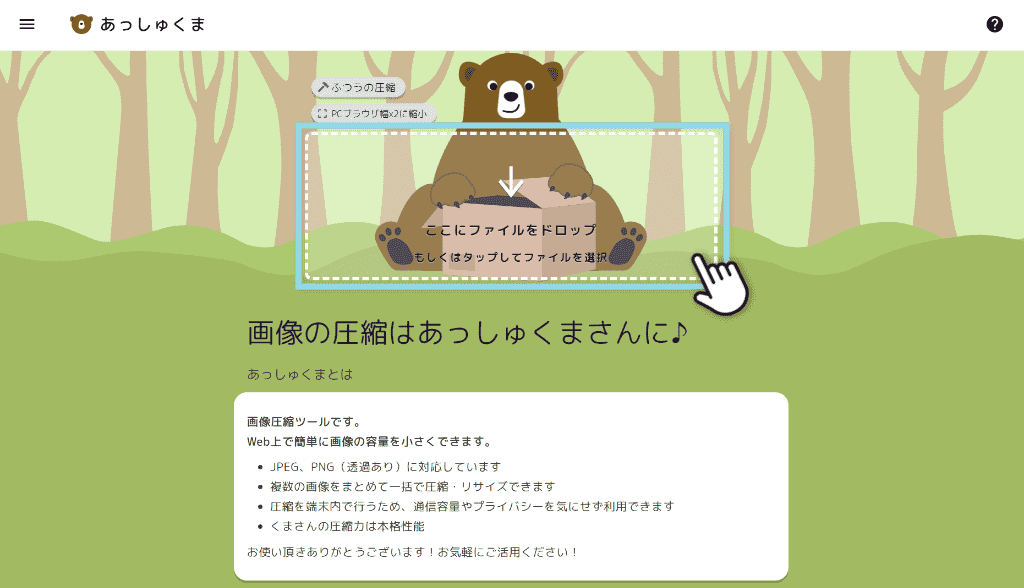
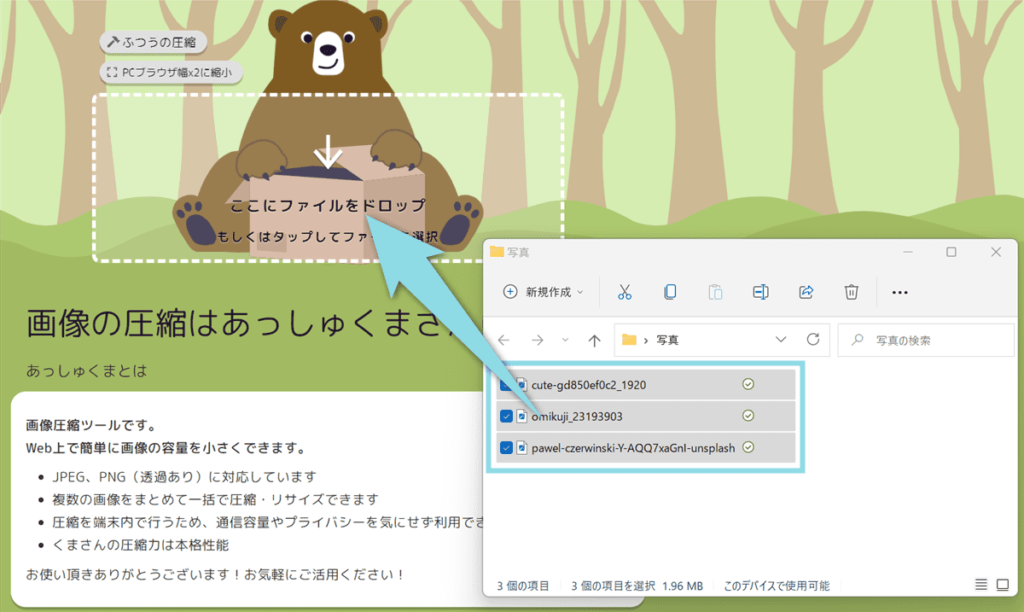
点線で囲まれた「ここにファイルをドロップ」と書かれた位置へ、圧縮したい画像をドラッグ&ドロップします。(もしくは、クリックしてファイルを選択してください)

複数のファイルを一括で選択することもできます。

ファイルを選択すると、くまさんが自動的に圧縮してくれます。圧縮には数秒ほど時間がかかります。
圧縮が完了すると、削減率と圧縮後のファイルサイズが表示されます。右側のダウンロードボタンを押すと、画像をダウンロードすることができます。

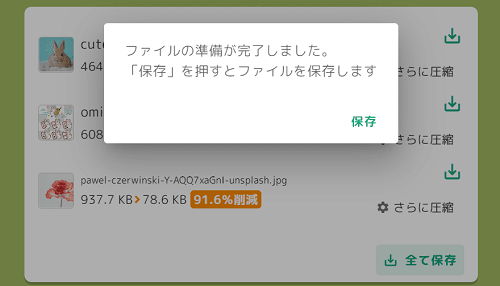
「全て保存」を押すことで、一括ダウンロードが可能です。下図のような表示が出たら「保存」ボタンを押します。圧縮された画像がまとめてzipファイルでダウンロードされます。

以上で画像の圧縮は完了です。
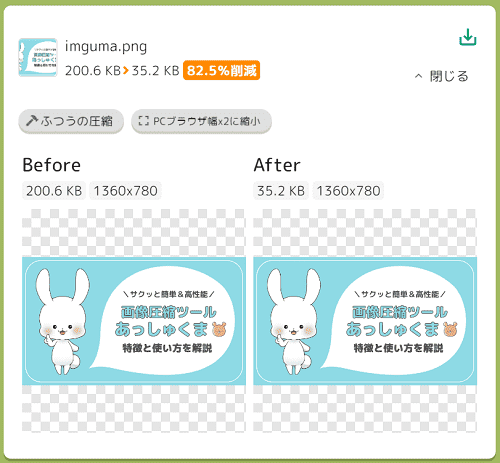
また、ダウンロード前に「さらに圧縮」を押すことで、ビフォーアフターを確認することもできます。



アイキャッチ画像の圧縮にもおすすめ!
どのくらい圧縮されるの?
あっしゅくまは「本格性能」と謳っているほど、無料とは思えない優秀なツールです。
とはいえ、圧縮やリサイズをすれば画質には多少の変化が起こります。そこで、どの程度の変化が起こるのかを比べてみました。
高画質な写真
元の画像サイズが幅6000×縦4000pxのかなり大きめの写真を、「ふつうの圧縮」「PCブラウザ幅×2」で圧縮しました。結果、91.6%のファイルサイズが削減されました。


並べて比較してみると、圧縮後でほんの少~しだけ色味の鮮やかさに変化を感じますが、花びらの輪郭などは変わらずはっきりとしています。
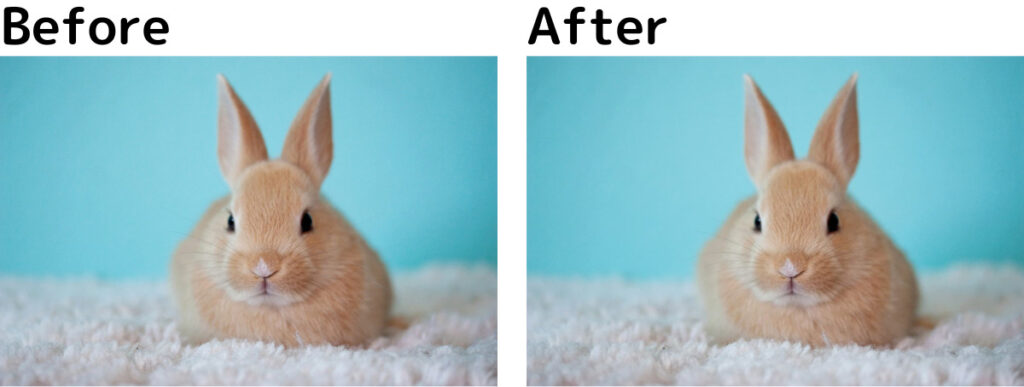
素材サイトの写真
こちらは素材サイトでダウンロードしてきた幅1280×853pxの画像です。ブログ記事によく使われるサイズ感かなぁと思います。
この画像を「ふつうの圧縮」で圧縮(リサイズはなし)。77.3%が削減されました。


圧縮後の画像でも、うさぎのひげや毛並みなどをしっかり確認できます。
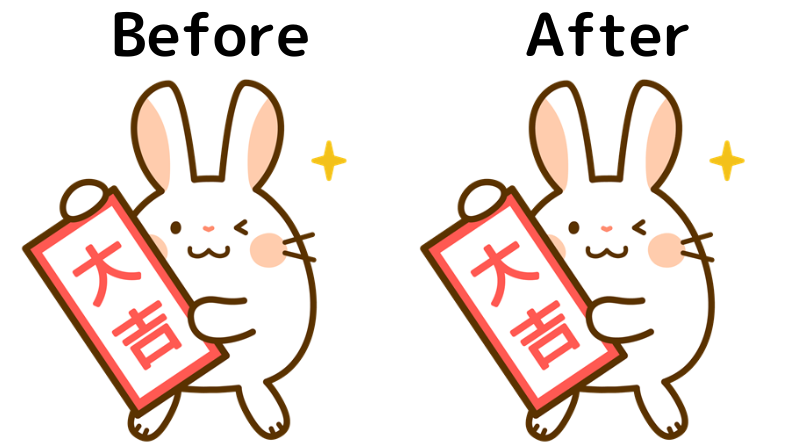
イラスト画像
線がハッキリとしたイラスト画像も比較してみました。こちらのイラストは幅500pxで、もともとのファイルサイズもそれほど重くはありません。
この画像を「ふつうの圧縮」で処理したところ、63.6%削減されさらに軽くなりました。


PNG形式の画像は、JPG形式の画像に比べてやや圧縮率が下がるようです。
ただ、画質の劣化を肉眼で確認することはできませんでした。ファイルサイズが半分以下になったとは思えない…!

かなり軽くなりました♪
まとめ
画像の圧縮をまとめてできちゃう「あっしゅくま」は、とっても優秀で便利なツールです。
この記事に使った画像も、ほとんどをあっしゅくまで圧縮済みなんですが、画質の悪さなどは感じなかったんじゃないかなと思います。
ブログでは、SEO対策として表示速度をなるべく早くするべきだと言われています。そのほうがユーザーにもストレスが少ないですからね。
ひと手間かけるだけで画像をサクッと軽くすることができるので、ぜひ活用してみてください。